Highlights
- HTTP Error 431 message (“Request Header Fields Too Large”) occurs when the client’s request headers exceed the server’s size limit.
- Excessive cookies, lengthy referrer URLs, or large request headers often trigger the error.
- Clear cookies, shorten URL query parameters, edit website code, and adjust cookie usage to fix HTTP Error 431.
- To prevent HTTP Error 431, optimize header usage, configure server limits, use header compression, review third-party services, and more.
- Regularly monitoring incoming request sizes and using tools to detect oversized headers can help in the early identification of potential issues.
Are you frustrated after trying to visit a website only to see the HTTP error 431 messages? Or, perhaps visitors to your website have complained about encountering this error?
HTTP status codes, such as the 431 error, can be annoying because they prevent you from accessing the website you want. Fortunately, this error code gives you valuable information in the form of those three numbers – 431.
In this article, you’ll find out what HTTP error 431 means and its common causes. Then, we’ll provide four troubleshooting steps to help you fix the problem, whether it’s happening on someone else’s website or your own.
What are HTTP Status Codes and HTTP Error 431?

HTTP status codes are three-digit numbers a web server sends to respond to a client’s request. They provide information about the request’s outcome and help troubleshoot communication between the client and server. One such code is HTTP Error 431.
HTTP Error 431 is a client error response code within the 400-499 status codes, indicating an issue with the client’s request. Specifically, it’s known as “Request Header Fields Too Large.” This error appears when the server denies the client’s request because the headers in the HTTP request are too big.
Now, what are HTTP headers?
HTTP headers contain extra details about the request, like cookies, user agent info, and custom headers. The client sends them to give context and instructions to the server. However, servers have a limit on the size of headers they can handle. If the headers exceed this limit, the server sends a bad message 431, signaling that it can’t process the request due to oversized headers.
Types of HTTP Error 431: Request Header Fields Too Large
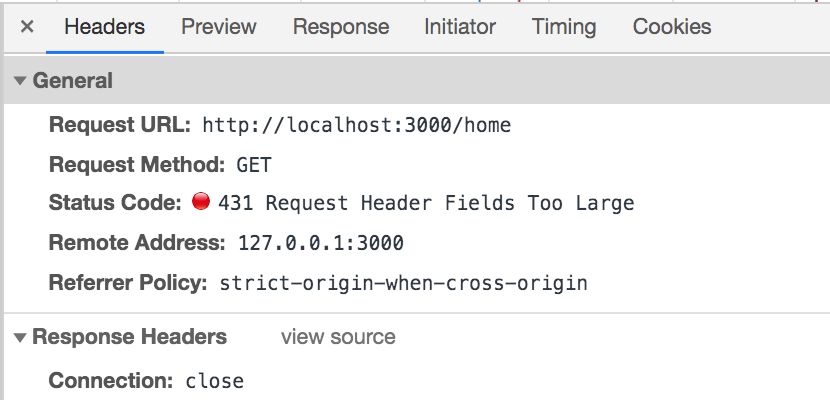
HTTP Error 431 can appear differently depending on the browser or device, but its core issue remains consistent. Users may encounter messages such as:
- HTTP Error 431 – Request Header Fields Too Large
- 431 Status Code: Request Header Fields Too Large
- Error 431: Header Fields Too Large
The server is unwilling to process the request due to a large header field.
Despite the wording variations, the main problem remains unchanged: the size of the request header field exceeds server limit.
What Is The Bad Message 431 Reason: Request Header Fields Too Large?
HTTP error codes can typically point to issues in two main areas:
- Server-side: Problems within the web server triggering the error code.
- Client-side: Issues within the web browser causing the error.
The HTTP error 431 specifically falls under client-side errors. This means the problem originates from your web browser, which sends requests with large headers. Therefore, most solutions involve adjusting settings in your web browser.
However, the root cause isn’t always solely the browser’s fault. Sometimes, the website’s coding can prompt browsers to generate large requests. Common triggers for the HTTP error 431 include issues with cookies, lengthy referrer URLs, or simply the overall size of request headers.
How to Resolve HTTP Error 431 bad request – header field too long (4 Methods)?
Now that you understand the meaning of the HTTP Error 431 message let’s explore how to resolve this issue.
- Clear Your Cookies and Browser Cache
Most websites use cookies to store user data. However, excessive cookies can lead to large HTTP request headers, triggering HTTP Error 431. To fix this:
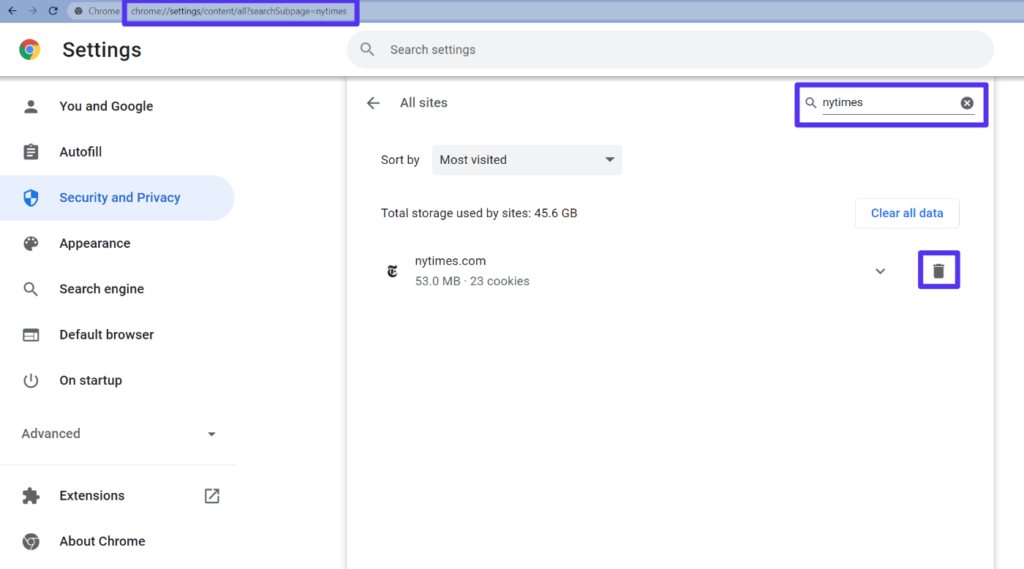
Start by clearing cookies specifically for the site where you’re encountering issues. This can usually be done through your browser settings:
- In Chrome, go to chrome://settings/content/all, find the site, and delete its cookies.

Source: https://kinsta.com/knowledgebase/http-error-431/
- Scroll through their settings menus for other Chromium-based browsers like Brave or Edge.
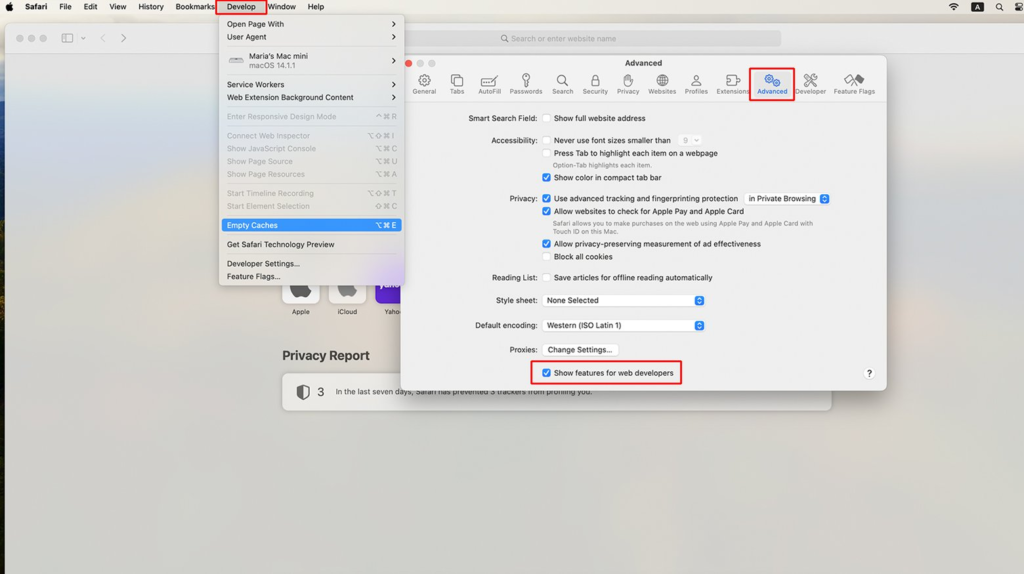
- In Safari, open Preferences > Privacy > Manage Website Data, find the site, and remove its data.

Source: https://10web.io/blog/how-to-resolve-http-error-431/
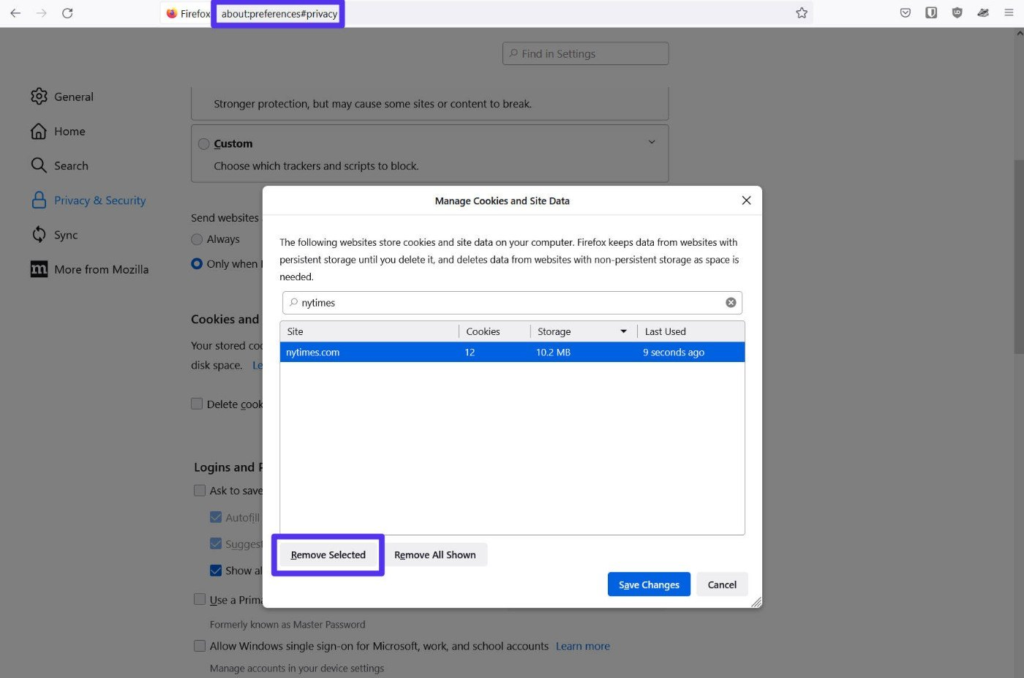
- In Firefox, visit about preferences#privacy, manage Cookies and Site Data, and delete the site’s data.

Source: https://kinsta.com/knowledgebase/http-error-431/
Remember, clearing all cookies will log you out of all websites.
- Shorten or Remove URL Query Parameters
Long query parameters in URLs can also trigger the HTTP error 431. These parameters aren’t always necessary to access a page. For example:
Remove unnecessary query parameters from URLs and try accessing the cleaned URL to see if the error persists.
- Edit Your Code (if Developing Custom Solutions)
If you encounter an error on your site or visitors report issues, your code may generate large request headers. Consider:
- Reviewing JavaScript and other code to ensure it doesn’t create overly large requests.
- Adjusting server configurations to manage request sizes, such as setting maximum header sizes in configurations like package.json for React applications.
4. Adjust Cookie Usage
Excessive cookie usage on your site can also cause HTTP Error 431 for users:
Avoid setting unnecessary cookies that might contribute to header size issues.
Ensure your site’s code efficiently manages cookie usage to prevent triggering the error.
How to Prevent HTTP Error 431: Request Header Fields Too Large?
Preventing HTTP Error 431, also known as “Request Header Fields Too Large,” involves implementing strategies to ensure client request headers stay within the server’s limits. Here are effective prevention strategies:
- Reduce Header Usage
Evaluate and use only necessary headers in your application. Avoid including excessive or redundant headers to reduce the overall size of requests.
- Configure Server Limits
Check server settings and establish appropriate limits for request headers. Understand server or hosting environment limits and adjust as needed, balancing performance and security considerations.
- Compress Header
Use compression techniques like gzip to reduce header sizes. Compression minimizes overhead while retaining critical information in headers.
- Evaluate Third-Party Services and Plugins
Review usage and configurations of third-party services or plugins that add headers. Ensure they do not introduce unnecessary headers or increase request sizes.
- Conduct Compatibility Testing
Test your application across different clients, browsers, and devices. Verify compliance with header size requirements and address issues arising from specific client configurations.
- Analyze Requests
Regularly monitor incoming request sizes and compositions. Use monitoring tools or server logs to detect patterns or anomalies contributing to oversized headers.
- Reduce Cookie Size and Number
Cookies often contribute to oversized headers. Set reasonable limits on cookie size and the number used. Ensure cookies store essential data for your application’s functionality.
Final Words
HTTP Error 431 indicates that the client’s request headers are too large for the server to process. By understanding its causes and applying the outlined troubleshooting steps, such as clearing cookies and adjusting header sizes, you can effectively resolve and prevent this error, ensuring smooth and uninterrupted website access.